ui/ux - 2019
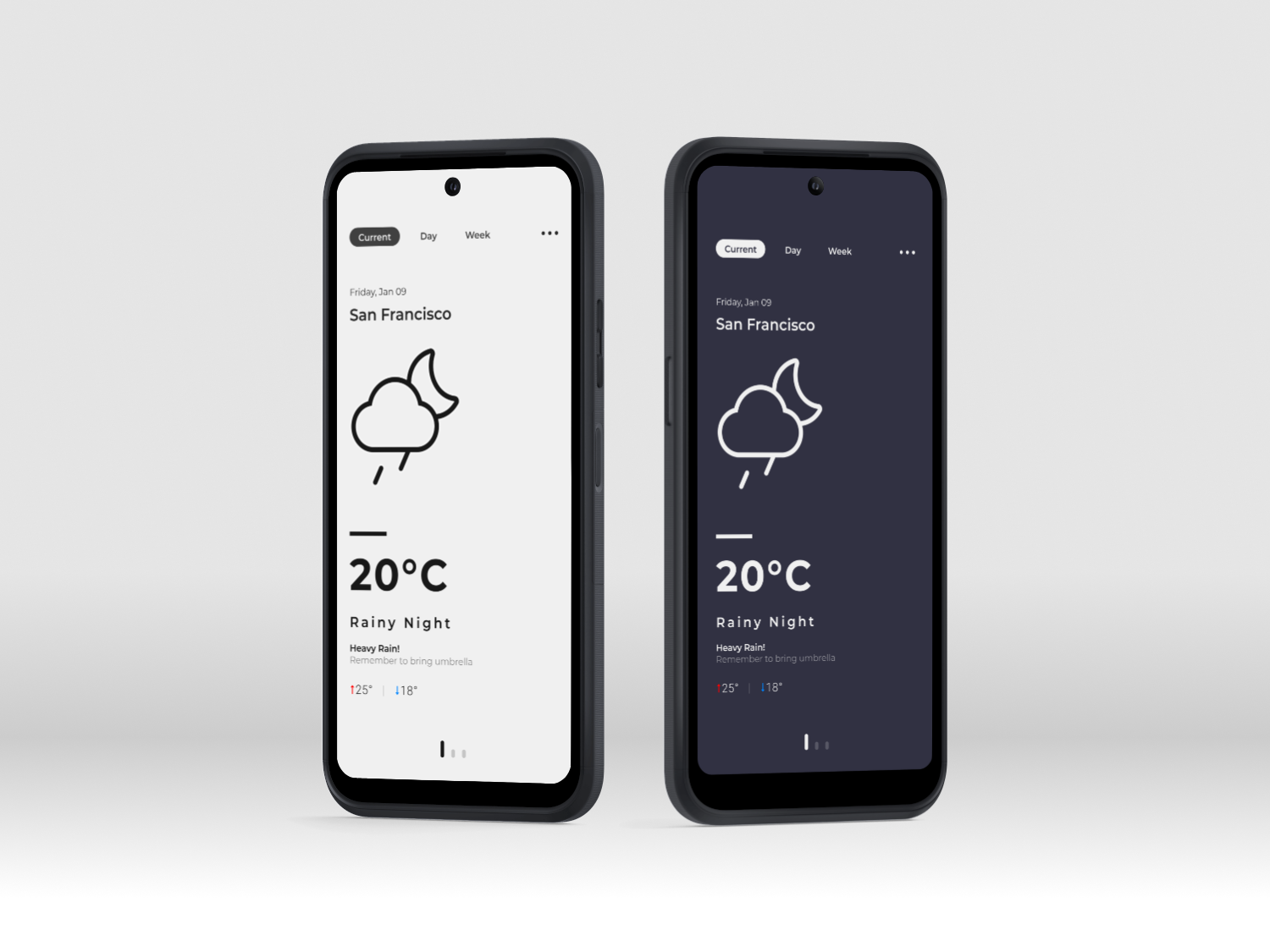
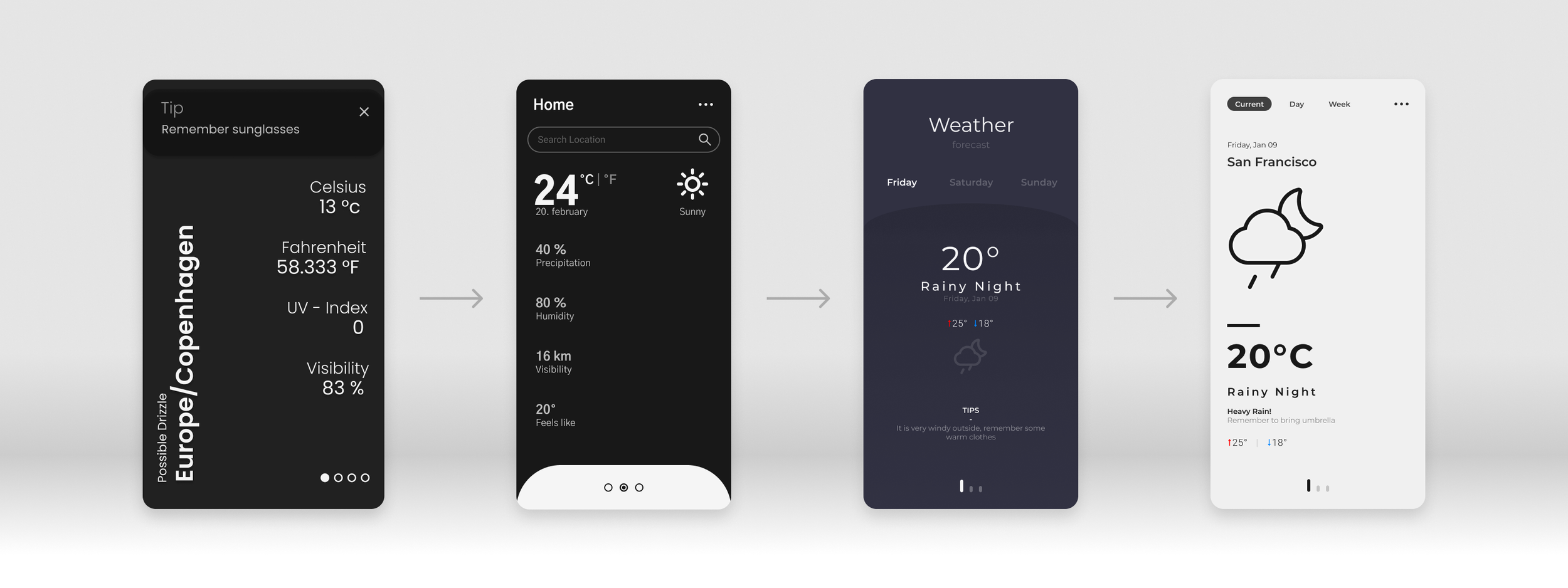
Weather app
This project involved creating a hybrid weather application using HTML, CSS, JavaScript, Bootstrap, and Skycons. The app retrieves real-time weather data from the Dark Sky API and displays it to users. It was converted into a hybrid app using Cordova, allowing it to function across multiple platforms.
1
Development Process
The app was designed based on research and mockups, with a focus on simplicity and usability. A value proposition canvas helped define the user needs, and a prototype was built to test functionality. A think-aloud user test provided valuable feedback, which led to refinements in the final product, such as improved layout and readability.
Key Features
Displays current weather based on the user's GPS location.
Offers a clean, user-friendly interface with responsive design.
Tested with real users to ensure optimal performance.
Conclusion
The hybrid app was a balance between web and native technologies, allowing it to access device features like GPS while maintaining ease of development. While some features, such as swipe navigation, were left out due to time constraints, the project met its core requirements and has since then been further improved.